Money Tree (An app to aid in the food security crisis)
Money tree a hackathon project to aid families navigate the current food crisis.

It's been a long time coming, but we are finally able to head back to in-person hackathons!
The Idea: Our idea stemmed from the current food crisis and rising inflation that's affecting families and households. Co-parent working families don't have time to prepare meals or meal plans. Food costs are as high as ever, goods are being imported off-season at a higher cost, and children aren't getting their recommended daily nutrition due to families being unable to purchase fresh fruit and vegetables. The goal of the hackathon was to create a prototype of a mobile app that provides smart, chef-curated, and cost-effective recipes for your week.
Imagine an app that allows you to log in and plan your meals for the week, with a full end-to-end experience with grocery providers. Planning meals for the week can be a pain, especially when trying to get a balanced meal plan. With a smart app, you'll be able to correlate meals to what you already have in your kitchen so that you're only picking up the necessities. Those items would then pre-populate in your online shopping basket, ready for checkout. It would be so ideal and such a time-saver!
The Implementation:
The hackathon lasted a total of 10 hours, with roughly 8 hours dedicated to development time. Our team went in with a preliminary idea and a rough plan. We got together for an hour before the hackathon and hashed out some wireframes.
Before attending, we had thought about the problem space and knew that we wanted to address the lack of food security that many low-income households are facing. However, after researching, we realized that the problem space was much bigger than just food security. Many families no longer have the time to plan meals and factor in a healthy lifestyle and diet. Frozen ready meals are up to 50% cheaper than their fresh counterparts.
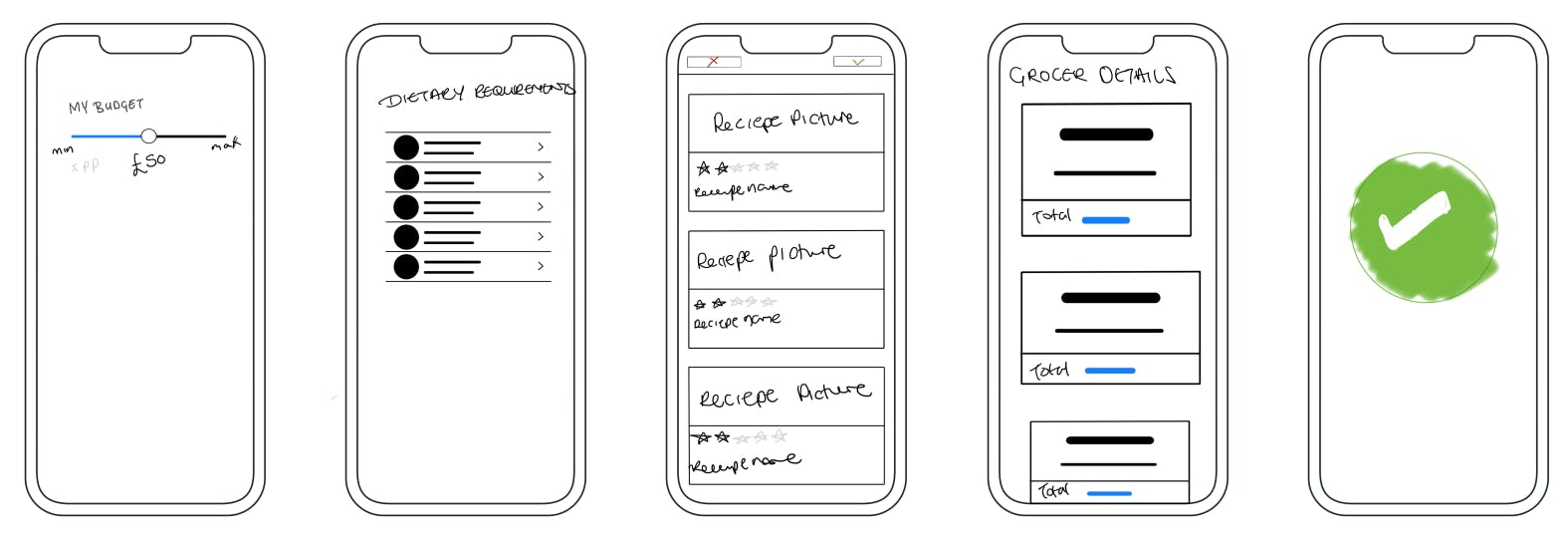
These designs are the initial wireframes that we created at the start of the hackathon. Our goal was to finalize the UI concept. After discussing various options, we decided to use React, styled-components, TypeScript, and create-react-app as the boilerplate template for the initial UI setup. We chose to write the backend in Node to minimize context switching between languages during the hackathon.
In the end, we had our MVP idea, "Money Tree," ready for presentation and ended up taking home first place after the judging took place. We hope to continue to develop this idea in our spare time, as we see real potential for it to take off as a successful concept.
To see more articles related to this project checkout:
My Hackathon Winner Experience article